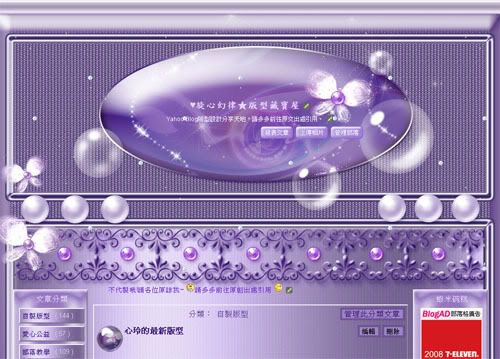
喜樂 Happy Diamond 部落格版型 NO. 16 藍






/*喜樂 Happy Diamond 部落格版型 NO. 16 藍幔*/ /*文章置中語法*/ BODY {Font-Family:verdana; TEXT-ALIGN:center;} /*大標題圖背景+重覆底背景*/ #yblogtitle h1, #yblogtitle a {color:#ffffff;font-size:15px;font-weight:bolder;font-family:新細明 體;}#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#FDDBCA;padding-top:2px;font-size:14px;:center;} body {background:url(http://i539.photobucket.com/albums/ff356/mumu918/11.gif ) top center transparent no-repeat;}html {background-color:#000000;background-image:url(http://i539.photobucket.com/albums/ff356/mumu918/7.gif );background-repeat:repeat;background-position:top center;overflow-x:hidden;background-attachment:fixed;} /*Blog blast module招呼語字體顏色圖框置中*/ #yblast .text{color:#ffffff;} #yblast{text-align:center} #yblast .bg{background:url(http://i539.photobucket.com/albums/ff356/mumu918/58a.gif) no-repeat; background-position:50% 110%;width:505px;height:85px} #yblast .text{font-size:13px;font-weight:bolder} /*Main content body文章底色+ 文章內文字體顏色*/ .yc3pribd .mbd{background:url( http://i539.photobucket.com/albums/ff356/mumu918/49.gif ) repeat;font-size:100;color:#ffffff;} /*自訂格名及部落格描述字*/ #yblogtitle .mbd,#yblogtitle .mft{background:transparent;color:#ffffff;padding-top:390px;text-align:center; font-size:16px #yblogtitle h1, #yblogtitle a {color:#ffffff; font-size:15px;font-weight:bolder;font-family:細明體;} #yblogtitle .tbd{height:0px } #yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;} #yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;} #yblogtitle .rcl{background:transparent repeat-y;border:none;} #yblogtitle .rcr{background:transparent right repeat-y;} #yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;} #yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;} /*側欄區上標*/ .yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:transparent; color:#ffffff;text-align:center;} .yc3subbd .rctop,.yc3subbd .rctop div,.yc3subbd .rcl,.yc3subbd .rcr,.yc3subbd .rcbtm,.yc3subbd .rcbtm div, .yc3sec .rctop,.yc3sec .rctop div,.yc3sec .rcl,.yc3sec .rcr,.yc3sec .rcbtm,.yc3sec .rcbtm div {filter:alpha(opacity=100); opacity:1.0; moz-opacity:1.0;} /*Nav module body側欄區內文*/ .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent; color:#ffffff;} /*Main content header最新文章區上標*/ .yc3pribd .mhd{ background:url(http://i539.photobucket.com/albums/ff356/mumu918/29.gif) repeat ;color:#ffffff;height:40px;background-position: center;text-align:center;padding-top:0px;} /*Links連結文字及位置顏色改變*/ a,a:link,a:visited{color:#ffffff;text-decoration:none; } a:hover{color:#0E71B7;position: relative; top:2px;} /*文章前小圖設定*/ .yblogcnt .blgtitlebar {margin-bottom:10px;} .yblogcnt .blgtitlebar h2 {background:url(http://i539.photobucket.com/albums/ff356/mumu918/32-1.gif) no-repeat;padding-left:18px;height:100px;} .yblogcnt .blgtitlebar h2 a {padding-right:60px;} /*左右欄位小圖*/ .ycntmod .mbd ul.list li{background-image:url( http://i539.photobucket.com/albums/ff356/mumu918/41-1.gif);background-repeat:no-repeat; padding-left:22px;padding-top:12px;_line-height:1.5em} /*Scrollbar捲軸區色彩*/ html{ SCROLLBAR-FACE-COLOR: #0811a6; SCROLLBAR-HIGHLIGHT-COLOR: #6c90d8; SCROLLBAR-SHADOW-COLOR: #242448; SCROLLBAR-3DLIGHT-COLOR: #6c6cfc; SCROLLBAR-ARROW-COLOR: #2424fc; SCROLLBAR-TRACK-COLOR: #0e1962; SCROLLBAR-DARKSHADOW-COLOR: #000000;} /*滑鼠網址*/ body{cursor:url(http://hk.geocities.com/mm18mm18m/d2.ani );} a:hover{cursor:url(http://hk.geocities.com/mm18mm18m/d27.ani );} /*邊框語法*/ .yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url( http://i539.photobucket.com/albums/ff356/mumu918/36-2.gif) left top no-repeat;margin-right:0px;} .yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:64px;font-size:0;position:relative;right:-0px;} .yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url( ) left bottom no-repeat;margin-right:0px;} .yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;} .yc3sec .rcl, .yc3sub .rcl {padding-left:4px;background:url( ) repeat-y;} .yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:4px;background:transparent right repeat-y;} .yc3pribd .ycntmod{overflow:visible;} .yc3pribd .ycntmod .yblogcnt{overflow:hidden;} /*文章框*/ .yc3pribd .rctop {zoom:1;background:url() left bottom no-repeat;margin-right:3px;} .yc3pribd .rctop div {background:url() right bottom no-repeat;height:0px;font-size:0;position:relative;right:-px;} .yc3pribd .rcbtm {zoom:1;background:url() left bottom no-repeat;margin-right:3px;} .yc3pribd .rcbtm div {background:url() right bottom no-repeat;height:0px;font-size:0;position:relative;right:-3px;} .yc3pribd .rcl {padding-left:14px;background:url() repeat-y;} .yc3pribd .rcr {zoom:1;padding-right:17px;background:url() right top repeat-y;} .yc3pribd .yc3pribd{overflow:visible;} .yc3pribd .yc3pribd .yblogcnt{overflow:hidden;} /*回應欄位加圖片*/ #yartcmt .pagination strong{display: none} #yartcmt .pagination{height:; background:url( ) no-repeat;background-position: center;} /*comment list management管理回應欄*/ .listbd {background:url(http://i539.photobucket.com/albums/ff356/mumu918/20-3.gif); color:#C40000} #ycmntlist table th {background: url(http://i539.photobucket.com/albums/ff356/mumu918/20-3.gif); color:#ffffff; } /*回應列表設定*/ .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background-image:url(http://i539.photobucket.com/albums/ff356/mumu918/20-3.gif );color:#ffffff;border:2px inset;TEXT-ALIGN:center;} .listbd {color:#0494CD;} #ycmntlist .btncmntre {} /*文章相片回應板按鈕*/ #ycmntlist .mbd li a {background:url(http://i539.photobucket.com/albums/ff356/mumu918/56.gif);color:#218CF0;} #ycmntlist .mbd li strong {background:url(http://i539.photobucket.com/albums/ff356/mumu918/56.gif);color:#FA6697;} /*回應列表-板主回覆-背景顏色-字體顏色*/ #ycmntlist .reply {background:#1B006B; color:#ffffff;} /*性別圖示*/ #ymodprf .horos img{display:none;} #ymodprf .horos{width:135x;height:133px;background:url(http://i539.photobucket.com/albums/ff356/mumu918/51.gif) center no-repeat;} /*btnsbsrb訂閱部落格圖示*/ div#btnsbsrb a{display:block;width:241px;height:98px;overflow:hidden;background:url(http://i539.photobucket.com/albums/ff356/mumu918/22a.gif) no-repeat;margin:0px 40px 0px 0px;} div#btnsbsrb_nologin a{display:block;width:241px;height:98px;overflow:hidden;background:url(http://i539.photobucket.com/albums/ff356/mumu918/22a.gif) no-repeat;margin:0px 40px 0px 0px;} /*make coomment bar回應跟引用更換圖片語法*/ div.btncomment a {display:block;height:100px;width:150px;background:url(http://i539.photobucket.com/albums/ff356/mumu918/39.gif) no-repeat} div.btntrackback a {display:block;height:100px;width:150px;background:url(http://i539.photobucket.com/albums/ff356/mumu918/38-1.gif) no-repeat} /*個人資料管理頁面公開的部落標題文字顏色*/ #ybloginfo table, #yusrinfo table, #yusrintro p {background: transparent #ffffff;color:#ffffff;} /*blog profile自我介紹欄位放置圖片*/ table#bloginfo th {background:url(http://i539.photobucket.com/albums/ff356/mumu918/20-3.gif);} table#bloginfo td {background:url(http://i539.photobucket.com/albums/ff356/mumu918/20-3.gif);} table#usrinfo th {background:url(http://i539.photobucket.com/albums/ff356/mumu918/20-3.gif);} table#usrinfo td {background:url(http://i539.photobucket.com/albums/ff356/mumu918/20-3.gif);} #yusrintro p {background:url(http://i539.photobucket.com/albums/ff356/mumu918/20-3.gif);} /*edit M blog title三按鍵換圖*/ div.btncompose a{display:block;width:103px;height:41px;overflow:hidden;background:url(http://i539.photobucket.com/albums/ff356/mumu918/24.gif) no-repeat;} div.btnphoto a{display:block;width:103px;height:41px;overflow:hidden;background:url(http://i539.photobucket.com/albums/ff356/mumu918/25.gif) no-repeat;} div.btnsetup a{display:block;width:103px;height:41px;overflow:hidden;background:url(http://i539.photobucket.com/albums/ff356/mumu918/26-1.gif) no-repeat;} #yblogtitle .tft {margin:45px 320px 0px 0px;} /*三按鍵位置設定*/ /*edit module profile上傳個人相片編輯個人檔案*/ div.btnulprfphoto a {display:block;width:104px;height:40px;background:url(http://i539.photobucket.com/albums/ff356/mumu918/45-1.gif) center top no-repeat;} div.btneditprf a {display:block;width:104px;height:40px;background:url(http://i539.photobucket.com/albums/ff356/mumu918/44.gif) center top no-repeat;} /*INPUT搜尋設定*/ input, select{background:#F6D5CE;color:#ffffff;background:url(http://i539.photobucket.com/albums/ff356/mumu918/40.gif);border:2px solid #6D5CE;FONT-SIZE:15px;font-family:verdana;} /*奇摩置尾區*/ #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#ffffff;} #yhtw_mastfoot{margin-top:5px;} /*月曆星期字體色+當日色+ 部落格相簿字體色*/ #ymodcal th {color:#0E71B7;} #ymodcal .mbd td strong {background;color:#0E71B7;} | ||
/*若想隱藏,只要加入那段語法即可*/
body{overflow-x:hidden;}/*隱藏下方捲軸*/
#ymodupdate {display:none;} /*隱藏更新日期*/
#ymodalbum{display:none;} /*隱藏部落格相簿*/
#ymodmsgbd h3{display:none;} /*隱藏留言板*/
#yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */
#ymodprf .horos img{display:none}/*隱藏性別小圖示*/
#yblast .text a{display:none;}/*隱藏招呼語的我要留言*/
/*側框捲軸設定_感謝柏憲*/
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
語法均有/*註解*/ 都可自行調整
#111111代表色碼 font-size:55%代表字體大小 → 色碼、字體大小調整可依個人喜好做調整
width:55px代表寬 height:55px代表高 → 寬、高則要依圖檔尺寸做修改
本版適用於三欄式 使用本語法時,請記得,先複製在記事本上。
記事本在哪→開始→ 程式集→附屬應用程式→系統工具延展打開就可以看到記事本了。
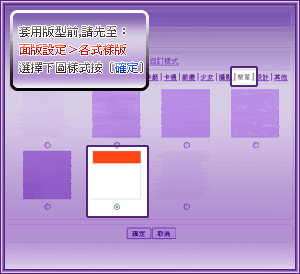
(為了使置頂欄位與版面顏色一致 請先複製版型語法到管理部落的面版設定選擇卡通類的此版按確定;
到自訂樣式按清除確定 →再將版型語法貼上,按確定即完成設定。即可 此版適合黑色版面)!!確定;
再到自訂樣式按清除確定 再貼進剛剛複製的語法確定即可 此版適合黑色版面)!!
喜樂連結
<p><a href="http://tw.myblog.yahoo.com/mm-18m"><img src="http://i539.photobucket.com/albums/ff356/mumu918/36-2.gif"
alt=""""""喜樂Dear家"
border="0"""""" width="150" height="64"></a></p>
引用:http://tw.myblog.yahoo.com/jw!cWnVBuyfHUYwlm0DgOzxsYU-/article?mid=11830








































































































 套用奇摩管理部落格
套用奇摩管理部落格


 引申閱讀文章
引申閱讀文章