♥小圓心玲製-(黃色)尼羅河女兒(二)版型



| div.actionbar span, a, a:link, a:visited, #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#DA2000;text-decoration:none;}
|




| div.actionbar span, a, a:link, a:visited, #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#DA2000;text-decoration:none;}
|




| div.actionbar span, a, a:link, a:visited, #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#C73487;text-decoration:none;}
|




| div.actionbar span, a, a:link, a:visited, #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#FF0075;text-decoration:none;}
|




| div.actionbar span, a, a:link, a:visited, #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#029AFF;text-decoration:none;}
|

引用請一併帶走~



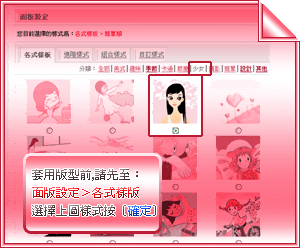
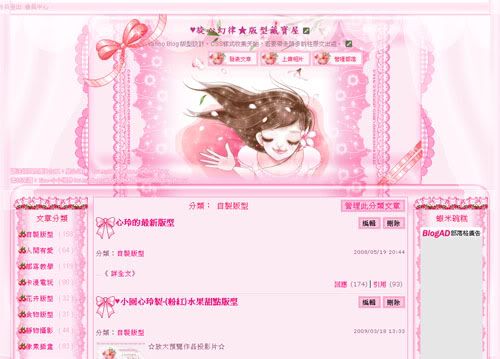
☆版型預覽圖☆

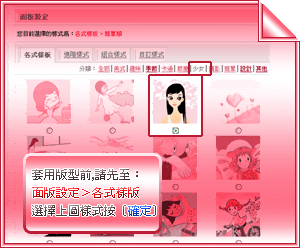
※↑轉貼展示圖需將圖片另存後在編輯文章時,
按下【選擇相片】→【從我的電腦中挑選】上傳加入文章內。
*展示圖是無法直接複製轉貼的
語法版權所有
語法分享(請自行copy):
/*Links 連結字體&動態加框*/ /*招呼語不放背景及文字顏色設定*/ /*Blog title 標題字體&無底色透明*/ /*two col layout 二欄式版面加大寬度設定 */ /*三欄式版面寬度設定*/ /*大標題圖背景+重覆底背景*/ /*側欄區上標*/ /*Nav module body側欄區內文*/ /*Main content header文章區上標*/ /*Main content body文章內文及文章區*/ /*Scrollbar捲軸*/ /*左右欄位小圖*/ /*游標*/ /*文章前小圖設定*/ /*Module latest upup改變(更新日期前面小圖)*/ /*性別圖示*/ /******框框的設定******/ .yc3pribd .rctop {zoom:1;background:url(http://s60.radikal.ru/i168/0904/13/27a372faf5da.gif) left bottom no-repeat;margin-right:3px;} .yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://s54.radikal.ru/i144/0904/44/549fceaeea35.gif) no-repeat;} /*訂閱圖*/ /*回應引用圖*/
|
本版素材來源:取自韓網BLOG/유양 (pinklady0404) 作品 ~感謝分享
引用:http://tw.myblog.yahoo.com/jw!EgQq0j6TSUJ99hYI0y22Z5ds/article?mid=9727&next=9725&l=f&fid=64




小魚製~唯美版型*11
/*連結文字顏色改變*/
a, a:link, a:visited{color:#000000;text-decoration:none;}
a:hover{color:#ff0066;position:relative;text-decoration:underline;}
/*大標題圖背景+重覆底背景*/
body {background:url(http://su3027.googlepages.com/yug980513a2.jpg) center top transparent no-repeat;}
html {background:url(http://su3027.googlepages.com/yug980513b.jpg) center top #ffffff repeat;}
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
/*格名+描述 */
#yblogtitle h1, #yblogtitle a {color:#fff;font-size:23px;height:30px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .mbd , #yblogtitle .mft{background:transparent;color:#ff0000;padding-top:30px;font-size:16px;padding-left:5px;}
#yblogtitle .tft {margin:380px 30px 0px 0px;}
/*招呼語*/
#yblast .bg {background:transparent;}
#yblast .text{color:#000000;text-align:center;font-size:23px;height:35px;}
/*中間.文章區*/
.yc3pribd .mhd{background:url(http://www.aaron.ne.jp/tool/greece/gline11.gif) repeat;color:#ff0000;height:42px;TEXT-ALIGN:center;}
.yc3pribd .mbd, .yc3pribd .mft{padding:10px;background:transparent;color:#338822;}
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:180%;font-weight:bold;background:url(http://cyworld.nate.com/img/mall/effect/www_m.gif) no-repeat;padding-top:8px;height:50px;padding-left:70px;}
/*回應.引用*/
div.btncomment a {display:block;height:150px;width:202px;background:url(http://i293.photobucket.com/albums/mm65/yug5937/yug980513c1.gif) no-repeat;}
div.btntrackback a {display:block;height:150px;width:202px;background:url(http://i293.photobucket.com/albums/mm65/yug5937/yug980513c2.gif) no-repeat;}
/*訂閱*/
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:101px;height:39px;overflow:hidden;background:url(http://i293.photobucket.com/albums/mm65/yug5937/yug980513d.gif) no-repeat;}
/*三欄式版面寬度設定*/
.thrcol #yhtw_mastfoot {width:980px;margin:0 auto;}
.thrcol[class]{min-width:980px;}
.thrcol .ycnt3col {zoom:1;width:980px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:180px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:180px;}
.thrcol .yc3subbd {width:170px;float:left;position:absolute;right:8px;}
.thrcol .yc3sec {width:170px;float:right;position:absolute;left:8px;}
/*左右欄.區*/
.yc3sec .mhd, .yc3subbd .mhd{background:url(http://) repeat;color:#ff0000;padding-left:30px;padding-top:5px;font-weight:bolder;}
#ymodcal .mhd{background:transparent no-repeat;color:#ff0000;padding-left:0px;padding-top:0px;}
.yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#ff0000;}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#000000;}
.ycntmod .mbd ul.list li{background-image:url(http://cute.pro.vexp.idv.tw/0ererrer47.gif);background-repeat:no-repeat;padding-left:20px;padding-top:8px;}
.ycntmod .mbd ul.list li.more {height:45px;margin:0 0;text-align:right;background:url(http://cyworld.nate.com/img/mall/effect/www_m.gif) 20px center no-repeat;}
/*捲軸區色彩設定*/
html{SCROLLBAR-FACE-COLOR:#99aa66;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#cceebb;
}
/*側欄加框圖*/
.ycntmod .rctop {zoom:1;background:url(http://su3027.googlepages.com/152.gif) left top repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:15px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:#99aa66;border:5px double #00bb55;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .rcbtm {zoom:1;background:url(http://su3027.googlepages.com/152.gif) left bottom repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:15px;font-size:0;position:relative;right:-0px;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*游標*/
body{cursor:url(http://su3027.googlepages.com/yu-a13.ani);}
a:hover{cursor:url(http://su3027.googlepages.com/yu-a6.ani);}
/*中間區部份*/
#ybloginfo table, #yusrinfo table, #yusrintro p , .listbd, #ycmntlist table th , #ycmntlist .btncmntre{background:transparent #ffffff;color:#f90;}
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent;border:2px outset #ff0000;}
.reportbtns span{background:transparent;border:2px outset #00ffff;}
/*側欄區部份*/
#ymodprf .nickname{font-size:15px;font-weight:bold;}
#ymodprf .horos{background:url(http://) no-repeat;background-position:0% 50%;width:145px;height:25px;text-align:center;}
input, select{background:transparent;color:#f90;border:4px outset #F39ABA;}
}
#ymodupdate .mbd .date{background:url(http://cute.pro.vexp.idv.tw/0ererrer47.gif) left center no-repeat;padding-left:20px;font-size:13px;font-family:verdana;}
#ymodcal .mbd td strong {color:#ff0000;}
/*出現上.下一篇*/
.ysm {display:none;}
.ysm .ysmlabel {display:none;}
.ysm DL {display:none;}
.ysm DL.last {display:none;}
/*隱藏*/
#ymodprf .btneditprf a {display:none;}
#ymodprf .btnulprfphoto a {display:none;}
#yblast .text a{display:none;}
#ymodprf .horos img{display:none;}
#yhtw_mastfoot{display:none;}
引用:http://tw.myblog.yahoo.com/jw!Iy_lyd.LBRD9HDurf2Zy/article?mid=2487

好 冷 喔....
跟 大 家 分 享 完 這 鍋 版 型...
偶 就 要 到 溫 暖 ㄉ 被 窩 裡 睡 覺 啦....
晚 安 喔~~~



☆版型預覽圖☆

※↑轉貼展示圖需將圖片另存後在編輯文章時,
按下【選擇相片】→【從我的電腦中挑選】上傳加入文章內。
*展示圖是無法直接複製轉貼的
/*Links 連結字體&動態加框*/ /*招呼語不放背景及文字顏色設定*/ /*Blog title 標題字體&無底色透明*/ /*two col layout 二欄式版面加大寬度設定 */ /*三欄式版面寬度設定*/ /*大標題圖背景+重覆底背景*/ /*側欄區上標*/ /*Nav module body側欄區內文*/ /*Main content header文章區上標*/ /*Main content body文章內文及文章區*/ /*Scrollbar捲軸*/ /*左右欄位小圖*/ /*游標*/ /*文章前小圖設定*/ /*Module latest upup改變(更新日期前面小圖)*/ /*性別圖示*/ /******框框的設定******/ .yc3pribd .rctop {zoom:1;background:url(http://s49.radikal.ru/i124/0901/9e/efad4062b30e.gif) left bottom no-repeat;margin-right:3px;} .yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://s42.radikal.ru/i097/0901/b2/a678b1353c1d.gif) no-repeat;} /*訂閱圖*/ /*回應引用圖*/
|
本版素材來源:取自韓網BLOG/라온제나 (forsia11) 作品 ~感謝分享
引用:http://tw.myblog.yahoo.com/jw!iR7lqeOTR0B2nWgR33u4j2FZ/article?mid=59020
很開心您使用巧思雜貨舖版型系列
本舖所自製之版型 素材均由網路收集 素材來源眾多
本舖所有版型都附有巧思自製專屬游標
因圖片過多 巧思就不另製作示意圖
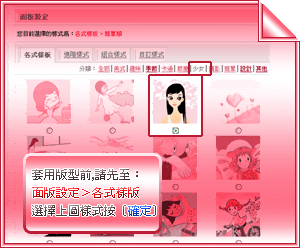
本版型示意圖

ξ巧思雜貨舖ξ自製版型-32

邊框示意圖 部落格性別圖示 招呼語圖片示意圖 文章前小圖示意圖 左右欄位小圖示意圖 回應引用欄框上圖 部落格上方三鍵示意圖 部落格 上傳與編輯 示意圖 部落格回應引用示意圖 部落格訂閱 示意圖 























/*文章置中語法A.*/
BODY {TEXT-ALIGN:center;}
/*邊框大標題圖背景重覆底背景設定*/
body {background:url(http://img825.imageshack.us/img825/3220/r11.gif) center top transparent no-repeat;}
html {background:url(http://img267.imageshack.us/img267/3391/r12.gif) center top #880000:repeat;background-color:#880000}
/*Blog blast module招呼語字體顏色圖框置中*/
#yblast .text{color:#880000;}
#yblast{text-align:center;}
#yblast .bg{background:url(http://img580.imageshack.us/img580/2730/57042307.gif) no-repeat;background-position:56% 0%;width:513px;height:75px;}
#yblast .text{font-size:11px;font-:;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:8px;background:transparent ;color:#880000;}
/*自訂格名及部落格描述字*/
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color:#880000;font-weight;padding-top:70px;text-align:center; font-size:14px
#yblogtitle .tbd{height:0px }
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
#yblogtitle h1, #yblogtitle a {color:#880000;font-size:14px;font-weight:bolder;font-family:新細明體;}
/* 側欄區上標*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:transparent; color:#880000;text-align:center;}
.yc3subbd .rctop,.yc3subbd .rctop div,.yc3subbd .rcl,.yc3subbd .rcr,.yc3subbd .rcbtm,.yc3subbd .rcbtm div, .yc3sec .rctop,.yc3sec .rctop div,.yc3sec .rcl,.yc3sec .rcr,.yc3sec .rcbtm,.yc3sec .rcbtm div {filter:alpha(opacity=100); opacity:1.0; moz-opacity:1.0;}
/*Nav module body側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent; color:#880000;}
/*Main content header文章內橫幅透明圖片區*/
.yc3pribd .mhd{ background:url(http://img409.imageshack.us/img409/451/111.gif) repeat ;color:#880000;height:25px;background-position: center;text-align:center;padding-top:0px;}
/*Links連結文字及位置顏色改變*/
a,a:link,a:visited{color:#880000;text-decoration:none; }
a:hover{color:#880000;position: relative; top:2px;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://img829.imageshack.us/img829/167/r41.gif) no-repeat;padding-left:62px;padding-top:27px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url(http://img842.imageshack.us/img842/8277/r42.gif);background-repeat:no-repeat; padding-left:20px;padding-top:20px;_line-height:1.9em}
/*Scrollbar 捲軸區色彩*/
html{SCROLLBAR-ARROW-COLOR: #880000;
SCROLLBAR-FACE-COLOR: #cc2244;
SCROLLBAR-DARKSHADOW-COLOR: #880000;
SCROLLBAR-HIGHLIGHT-COLOR: #cc2244;
SCROLLBAR-SHADOW-COLOR: #880000;
SCROLLBAR-TRACK-COLOR: #880000;
SCROLLBAR-3DLIGHT-COLOR: #cc2244 ;}
/*文章框*/
.yc3pribd .rctop {zoom:1;background:url( ) left bottom no-repeat;margin-right:px;}
.yc3pribd .rctop div {background:url( ) right bottom no-repeat;height:22px;font-size:0;position:relative;right:-px;}
.yc3pribd .rcbtm {zoom:1;background:url( ) left bottom no-repeat;margin-right:px;}
.yc3pribd .rcbtm div {background:url( ) right bottom no-repeat;height:0px;font-size:0;position:relative;right:-px;}
.yc3pribd .rcl {padding-left:px;background:url( ) repeat-y;}
.yc3pribd .rcr {zoom:1;padding-right:px;background:url( ) right top repeat-y;}
.yc3pribd .yc3pribd{overflow:visible;}
.yc3pribd .yc3pribd .yblogcnt{overflow:hidden;}
/*三欄加寬*/
.thrcol #yhtw_mastfoot {width:1000px;margin:0 auto;}
.thrcol[class]{min-width:1000px;}
.thrcol .ycnt3col {zoom:1;width:983px;text-align:center;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:210px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:210px;}
.thrcol .yc3subbd {width:200px;float:left;position:absolute;right:-10px;}
.thrcol .yc3sec {width:200px;float:right;position:absolute;left:-15px;}
/*回應欄框上圖*/
#yartcmt .pagination strong{display:none;}
#rtemodule {background:url(http://img444.imageshack.us/img444/5148/r10i.gif) no-repeat scroll center top;padding-top:280px;}
/*個人資料管理頁面公部落標題+ 管理回應文字顏色設定*/
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{color:#880000}
/*部落格性別圖示*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:120px;height:275px;background:url(http://img697.imageshack.us/img697/2282/49803035.gif) center no-repeat;}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a{display:block;width:227px;height:75px;overflow:hidden;background:url(http://img683.imageshack.us/img683/5040/96190556.gif) no-repeat;margin:1px 118px 0px 0px;}
div#btnsbsrb_nologin a{display:block;width:227px;height:75px;overflow:hidden;background:url(http://img683.imageshack.us/img683/5040/96190556.gif) no-repeat;margin:1px 118px 0px 0px;}
/*make coomment bar回應引用語法*/
div.btncomment a {display:block;height:85px;width:54px;background:url(http://img155.imageshack.us/img155/3223/r71.gif) no-repeat;}
div.btntrackback a {display:block;height:85px;width:54px;background:url(http://img697.imageshack.us/img697/9682/r72.gif) no-repeat;}
/*部份管理設定不放圖片*/
#yreplymsg table,div#postrte th,div.buttonmenu,table#datatable td input, div.actionbar span,#yartcmt .pagination{background:transparent;}
#ymsgboard .rcr q,div.cmntusrinfo span, div.cmntusrinfo.reportbtns span,#yreplymsg table,div#postrte th,#yphtgallery .text q{background:transparent;}
select, option,#yphtsingle .text q,#yphtgallery .actionbar,div.buttonmenu,table#datatable td input,div.actionbar span,#yreplymsg table {background:transparent;}
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{background:transparent;}
#ycmntlist .mbd, #ycmntlist .mbd, #ycmntlist .mbd li strong , #ycmntlist .mbd li a, #ycmntlist table th , #ycmntlist .listbd , #ycmntlist .reply , table#bloginfo th , table#usrinfo th , div#ymngmsg q span , div#ymngmsg q span a , #ymngmsg .actionbar , div#ymngmsg span , div.btncmntdel, div.btncmntre , #yphtgallery .text q , #yphtgallery .actionbar , div.buttonmenu , #ysbscrblist .actionbar , #ysbscrblist thead th ,#bloginfo th, table#bloginfo td, table#usrinfo th ,table#usrinfo td , #yusrintro p , #ymsgboard .rcr q {background:transparent;}
/*edit M blog title上方三鍵語法*/
div.btncompose a{display:block;width:96px;height:45px;overflow:hidden;background:url(http://img440.imageshack.us/img440/9834/r51.gif) no-repeat;}
div.btnphoto a{display:block;width:96px;height:45px;overflow:hidden;background:url(http://img837.imageshack.us/img837/3139/r52.gif) no-repeat;}
div.btnsetup a{display:block;width:96px;height:45px;overflow:hidden;background:url( http://img833.imageshack.us/img833/1664/r53.gif) no-repeat;}
#yblogtitle .tft {margin:230px 16px 0px 0px;}
/*edit module profile上傳照片編輯個人語法*/
div.btnulprfphoto a {display:block;width:96px;height:45px;background:url(http://img9.imageshack.us/img9/2576/r61b.gif) center top no-repeat;}
div.btneditprf a {display:block;width:96px;height:45px;background:url(http://img694.imageshack.us/img694/817/r62.gif) center top no-repeat;}
/*INPUT搜尋欄位設定語法*/
input, select{background:#880000;color:#880000;background:url( http://img705.imageshack.us/img705/3220/r11.gif);border:2px solid #880000;FONT-SIZE:10px;font-weight:verdana;}
/*月曆相簿字體色*/
#ymodcal th {color:#880000;}
#ymodcal .mbd td strong {background;color:#880000;}
#yhtw_mastfoot{margin-top:5px;}
/* 暱稱文字大小*/
#ymodprf .nickname a {font-weight:新細明體;font-size:10px;}
/*巧思雜貨舖邊框主題語法*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://img204.imageshack.us/img204/6858/r21.gif) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://img121.imageshack.us/img121/4778/r22b.gif) right top no-repeat;height:66px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://img444.imageshack.us/img444/9746/r23.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://img85.imageshack.us/img85/9905/r24.gif) right bottom no-repeat;height:66px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:6px;background:url(http://img268.imageshack.us/img268/8501/r25w.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:6px;background:url(http://img822.imageshack.us/img822/483/r26.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*編輯刪除設定*/
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent;border:2px outset #880000;font-weight}
.reportbtns span{background:transparent;border:2px outset #880000;font-weight;font-color:#880000}
/*巧思雜貨舖滑鼠網址*/
body{cursor:url(http://blog.roodo.com/you048787/c41b5f9d.ani);}
a:hover{cursor:url(http://blog.roodo.com/you048787/c41b5f9d.ani);}
/*部落格三按鍵位置移動*/
#yblogtitle .mbd, #yblogtitle .mft{background:url(http://);color:#880000;margin-top:105px;text-align:center;margin-left:250px;margin-right:250px;}
#yblogtitle h1{font-family:新細明體;color:#/*文章置中語法A.*/
BODY {TEXT-ALIGN:center;}

下方語法可自由添加
/*Blog latest update module隱藏更新日期欄*/
#ymodupdate{display:none;}
/*Blog album module隱藏部落格相簿*/
#ymodalbum{display:none;}
/*奇摩置尾區不顯示*/
#yhtw_mastfoot{display:none}
/* 免廣告語法*/
.ysm {display:none;}
.ysm .ysmlabel {display:none;}
.ysm DL {display:none;}
.ysm DL.last {display:none;}

歡迎取用 建議喜歡的格友們 可另存圖片 以免網路上免費上傳空間失連
很開心您使用巧思雜貨舖版型系列
本舖所自製之版型 素材均由網路收集 素材來源眾多
本舖所有版型都附有巧思自製專屬游標
因圖片過多 巧思就不另製作示意圖
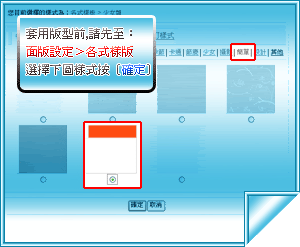
本版型示意圖

ξ巧思雜貨舖ξ自製版型-47

邊框示意圖 部落格性別圖示 招呼語圖片示意圖 文章前小圖示意圖 左右欄位小圖示意圖 回應引用欄框上圖 部落格上方三鍵示意圖 部落格 上傳與編輯 示意圖 部落格回應引用示意圖 部落格訂閱 示意圖 























/*文章置中語法A.*/
BODY {TEXT-ALIGN:center;}
/*邊框大標題圖背景重覆底背景設定*/
body {background:url(http://img827.imageshack.us/img827/5662/d11l.gif) center top transparent no-repeat;}
html {background:url(http://img153.imageshack.us/img153/7436/d12h.gif) center top #cc6688:repeat;background-color:#cc6688}
/*Blog blast module招呼語字體顏色圖框置中*/
#yblast .text{color:#cc6688;}
#yblast{text-align:center;}
#yblast .bg{background:url(http://img6.imageshack.us/img6/1259/86919947.gif) no-repeat;background-position:56% 0%;width:513px;height:60px;}
#yblast .text{font-size:11px;font-:;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:8px;background:transparent ;color:#cc6688;}
/*自訂格名及部落格描述字*/
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color:#cc6688;font-weight;padding-top:70px;text-align:center; font-size:14px
#yblogtitle .tbd{height:0px }
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
#yblogtitle h1, #yblogtitle a {color:#cc6688;font-size:14px;font-weight:bolder;font-family:新細明體;}
/* 側欄區上標*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:transparent; color:#cc6688;text-align:center;}
.yc3subbd .rctop,.yc3subbd .rctop div,.yc3subbd .rcl,.yc3subbd .rcr,.yc3subbd .rcbtm,.yc3subbd .rcbtm div, .yc3sec .rctop,.yc3sec .rctop div,.yc3sec .rcl,.yc3sec .rcr,.yc3sec .rcbtm,.yc3sec .rcbtm div {filter:alpha(opacity=100); opacity:1.0; moz-opacity:1.0;}
/*Nav module body側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent; color:#cc6688;}
/*Main content header文章內橫幅透明圖片區*/
.yc3pribd .mhd{ background:url(http://img409.imageshack.us/img409/451/111.gif) repeat ;color:#cc6688;height:25px;background-position: center;text-align:center;padding-top:0px;}
/*Links連結文字及位置顏色改變*/
a,a:link,a:visited{color:#cc6688;text-decoration:none; }
a:hover{color:#cc6688;position: relative; top:2px;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://img155.imageshack.us/img155/8472/d41.gif) no-repeat;padding-left:131px;padding-top:126px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url(http://img842.imageshack.us/img842/7981/d42.gif);background-repeat:no-repeat; padding-left:20px;padding-top:20px;_line-height:1.9em}
/*Scrollbar 捲軸區色彩*/
html{SCROLLBAR-ARROW-COLOR: #cc6688;
SCROLLBAR-FACE-COLOR: #eeeeee;
SCROLLBAR-DARKSHADOW-COLOR: #cc6688;
SCROLLBAR-HIGHLIGHT-COLOR: #eeeeee;
SCROLLBAR-SHADOW-COLOR: #cc6688;
SCROLLBAR-TRACK-COLOR: #cc6688;
SCROLLBAR-3DLIGHT-COLOR: #eeeeee ;}
/*文章框*/
.yc3pribd .rctop {zoom:1;background:url( ) left bottom no-repeat;margin-right:px;}
.yc3pribd .rctop div {background:url( ) right bottom no-repeat;height:22px;font-size:0;position:relative;right:-px;}
.yc3pribd .rcbtm {zoom:1;background:url( ) left bottom no-repeat;margin-right:px;}
.yc3pribd .rcbtm div {background:url( ) right bottom no-repeat;height:0px;font-size:0;position:relative;right:-px;}
.yc3pribd .rcl {padding-left:px;background:url( ) repeat-y;}
.yc3pribd .rcr {zoom:1;padding-right:px;background:url( ) right top repeat-y;}
.yc3pribd .yc3pribd{overflow:visible;}
.yc3pribd .yc3pribd .yblogcnt{overflow:hidden;}
/*三欄加寬*/
.thrcol #yhtw_mastfoot {width:1000px;margin:0 auto;}
.thrcol[class]{min-width:1000px;}
.thrcol .ycnt3col {zoom:1;width:983px;text-align:center;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:210px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:210px;}
.thrcol .yc3subbd {width:200px;float:left;position:absolute;right:-10px;}
.thrcol .yc3sec {width:200px;float:right;position:absolute;left:-15px;}
/*回應欄框上圖*/
#yartcmt .pagination strong{display:none;}
#rtemodule {background:url(http://img338.imageshack.us/img338/2664/d10.gif) no-repeat scroll center top;padding-top:280px;}
/*個人資料管理頁面公部落標題+管理回應文字顏色設定*/
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{color:#cc6688}
/*部落格性別圖示*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:132px;height:276px;background:url(http://img834.imageshack.us/img834/598/58913421.gif) center no-repeat;}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a{display:block;width:222px;height:75px;overflow:hidden;background:url(http://img96.imageshack.us/img96/3892/99023910.gif) no-repeat;margin:1px 118px 0px 0px;}
div#btnsbsrb_nologin a{display:block;width:222px;height:75px;overflow:hidden;background:url(http://img96.imageshack.us/img96/3892/99023910.gif) no-repeat;margin:1px 118px 0px 0px;}
/*make coomment bar回應引用語法*/
div.btncomment a {display:block;height:93px;width:132px;background:url(http://img33.imageshack.us/img33/1660/d71s.gif) no-repeat;}
div.btntrackback a {display:block;height:93px;width:132px;background:url(http://img225.imageshack.us/img225/8177/d72.gif) no-repeat;}
/*部份管理設定不放圖片*/
#yreplymsg table,div#postrte th,div.buttonmenu,table#datatable td input, div.actionbar span,#yartcmt .pagination{background:transparent;}
#ymsgboard .rcr q,div.cmntusrinfo span, div.cmntusrinfo.reportbtns span,#yreplymsg table,div#postrte th,#yphtgallery .text q{background:transparent;}
select, option,#yphtsingle .text q,#yphtgallery .actionbar,div.buttonmenu,table#datatable td input,div.actionbar span,#yreplymsg table {background:transparent;}
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{background:transparent;}
#ycmntlist .mbd, #ycmntlist .mbd, #ycmntlist .mbd li strong , #ycmntlist .mbd li a, #ycmntlist table th , #ycmntlist .listbd , #ycmntlist .reply , table#bloginfo th , table#usrinfo th , div#ymngmsg q span , div#ymngmsg q span a , #ymngmsg .actionbar , div#ymngmsg span , div.btncmntdel, div.btncmntre , #yphtgallery .text q , #yphtgallery .actionbar , div.buttonmenu , #ysbscrblist .actionbar , #ysbscrblist thead th ,#bloginfo th, table#bloginfo td, table#usrinfo th ,table#usrinfo td , #yusrintro p , #ymsgboard .rcr q {background:transparent;}
/*edit M blog title上方三鍵語法*/
div.btncompose a{display:block;width:91px;height:36px;overflow:hidden;background:url(http://img535.imageshack.us/img535/7107/d51.gif) no-repeat;}
div.btnphoto a{display:block;width:91px;height:36px;overflow:hidden;background:url(http://img818.imageshack.us/img818/4716/d52.gif) no-repeat;}
div.btnsetup a{display:block;width:91px;height:36px;overflow:hidden;background:url( http://img62.imageshack.us/img62/2628/d53.gif) no-repeat;}
#yblogtitle .tft {margin:230px 16px 0px 0px;}
/*edit module profile上傳照片編輯個人語法*/
div.btnulprfphoto a {display:block;width:91px;height:36px;background:url(http://img440.imageshack.us/img440/7001/d61.gif) center top no-repeat;}
div.btneditprf a {display:block;width:91px;height:36px;background:url(http://img411.imageshack.us/img411/9276/d62.gif) center top no-repeat;}
/*INPUT搜尋欄位設定語法*/
input, select{background:#cc6688;color:#cc6688;background:url( http://img508.imageshack.us/img508/5901/d11r.gif);border:2px solid #cc6688;FONT-SIZE:10px;font-weight:verdana;}
/*月曆相簿字體色*/
#ymodcal th {color:#cc6688;}
#ymodcal .mbd td strong {background;color:#cc6688;}
#yhtw_mastfoot{margin-top:5px;}
/* 暱稱文字大小*/
#ymodprf .nickname a {font-weight:新細明體;font-size:10px;}
/*巧思雜貨舖邊框主題語法*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://img580.imageshack.us/img580/9486/d21t.gif) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://img52.imageshack.us/img52/5794/d22.gif) right top no-repeat;height:66px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://img44.imageshack.us/img44/6908/d23.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://img833.imageshack.us/img833/2338/d24.gif) right bottom no-repeat;height:66px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:14px;background:url(http://img408.imageshack.us/img408/4439/d25a.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:14px;background:url(http://img175.imageshack.us/img175/7537/d26.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*編輯刪除設定*/
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent;border:2px outset #cc6688;font-weight}
.reportbtns span{background:transparent;border:2px outset #cc6688;font-weight;font-color:#cc6688}
/*巧思雜貨舖滑鼠網址*/
body{cursor:url(http://blog.roodo.com/s0000960803/bb9858ff.ani);}
a:hover{cursor:url(http://blog.roodo.com/s0000960803/bb9858ff.ani);}
/*部落格三按鍵位置移動*/
#yblogtitle .mbd, #yblogtitle .mft{background:url(http://);color:#cc6688;margin-top:105px;text-align:center;margin-left:250px;margin-right:250px;}
#yblogtitle h1{font-family:新細明體;color:#/*文章置中語法A.*/
BODY {TEXT-ALIGN:center;}

下方語法可自由添加
/*Blog latest update module隱藏更新日期欄*/
#ymodupdate{display:none;}
/*Blog album module隱藏部落格相簿*/
#ymodalbum{display:none;}
/*奇摩置尾區不顯示*/
#yhtw_mastfoot{display:none}
/* 免廣告語法*/
.ysm {display:none;}
.ysm .ysmlabel {display:none;}
.ysm DL {display:none;}
.ysm DL.last {display:none;}

歡迎取用 建議喜歡的格友們 可另存圖片 以免網路上免費上傳空間失連
妤妤學習版74(兔年Q版^ 0 ^ 版型)
|
感謝小樺文章框分享~~
引用http://tw.myblog.yahoo.com/ttt888tw@kimo.com/article?mid=154&next=137&l=f&fid=6